Google云平台提供了各种云原生数据库服务,最近,Google更新了其中的两项服务。这些更新会影响Cloud Spanner数据库服务(一种的托管关系数据库产品)和Cloud Bigtable(一种托管的NoSQL键值和宽列数据库)。
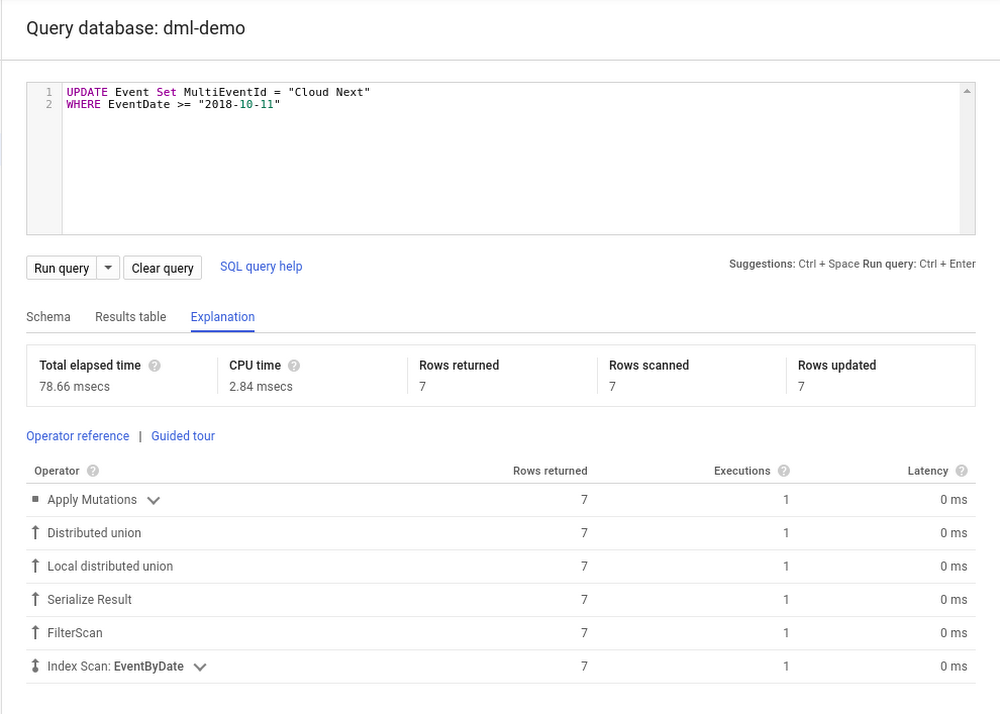
\\几家领先企业、SaaS和游戏应用程序在使用的Google Cloud Spanner数据库服务获得了数据操作(DML)SQL的更新。通过使用新的INSERT、UPDATE和DELETESQL语句,以及已有的SELECT语句,用户现在能够在Cloud Spanner数据库中更高效地读写数据。在宣布Cloud Spanner和Cloud Bigtable更新的博文中,Blockchain工程负责人Lewis Tuff表示:
\\\\\通过SQL的DML支持更简单的即时查询一直是我们所缺乏的特性,现在我们有了这项特性,我们希望能够更快地发布代码。
\

来源:https://cloud.google.com/blog/products/databases/develop-and-deploy-apps-more-easily-with-cloud-spanner-and-cloud-bigtable-updates
\\有关Cloud Spanner DML增强功能的更多信息,请访问Google网站。除了DML更新,用户现在还可以使用新版本的JDBC驱动程序,并可以轻松地将Cloud Spanner与现有代码和工具链集成。
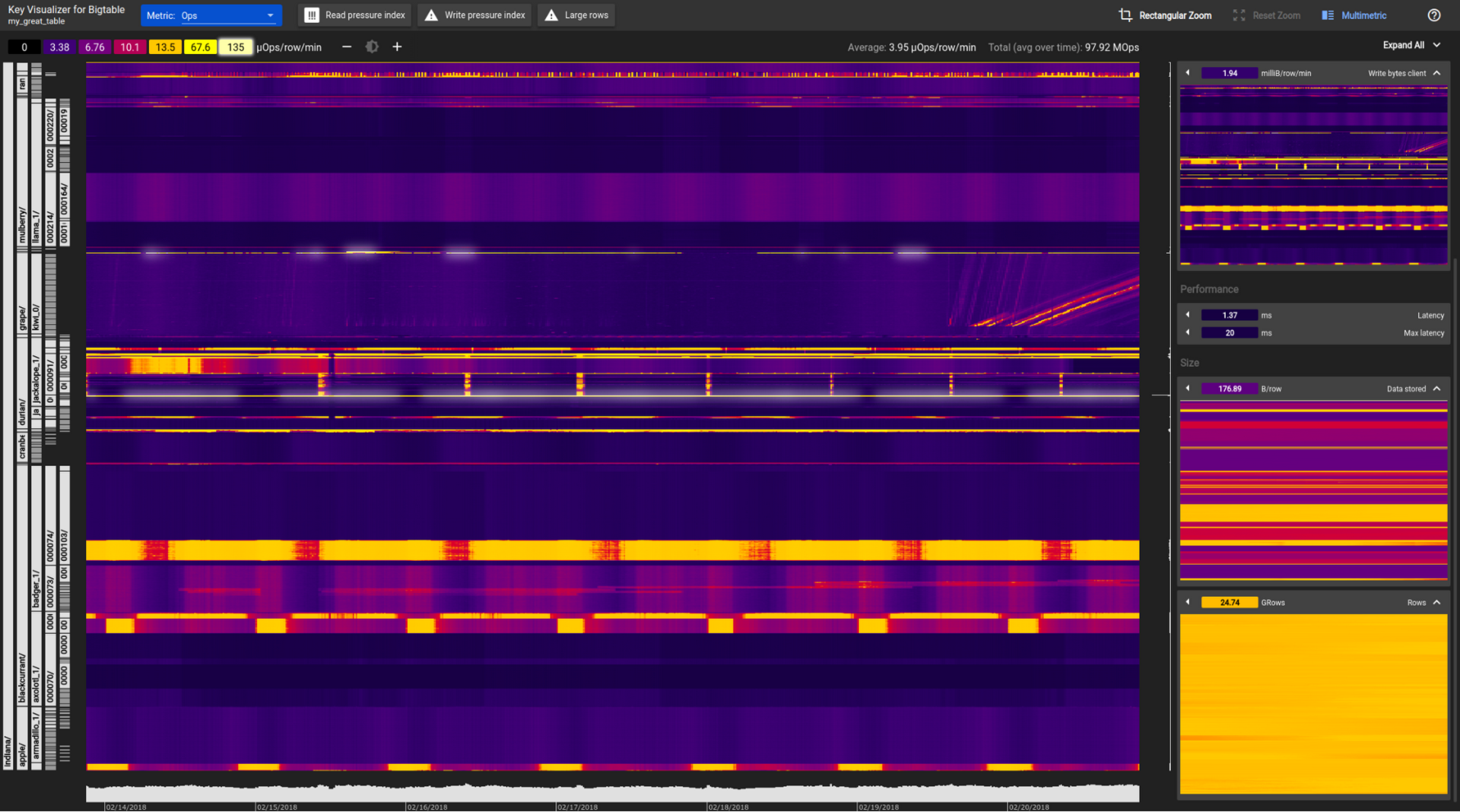
\\适用于时间序列、图和“物联网”工作负载的Cloud Bigtable服务现在提供了一个Key Visualizer功能,借助这个功能,用户可以在热图上查看Key的访问模式,他们因此能够优化Cloud Bigtable schema来增强性能。Key Visualizer还有助于调试性能问题,用户可以通过热图将其可视化,从而更快地找到性能问题的根源。
\\
来源:https://cloud.google.com/blog/products/databases/develop-and-deploy-apps-more-easily-with-cloud-spanner-and-cloud-bigtable-updates
\\一些Google云平台客户已经在使用测试版的Key Visualizer。为酒店行业提供收益管理工具的OTA Insight公司就是其中之一,他们的首席技术官Joeri De Turck在同一篇公告博文中说:
\\\\\适用于Google Cloud Bigtable的Key Visualizer是一款可以快速直观识别Bigtable热点的绝佳工具。借助它,我们可以比较多个可能的Key schema的性能,并评估哪个是最有效的工作负载。
\
有关Key Visualizer功能的更多信息可以从最近的Google Cloud Next 2018演讲视频中获得。
\\三大云提供商微软、亚马逊和谷歌提供各种云数据库服务,从关系型数据库到NoSQL数据库。此外,每个提供商对这些服务进行了大量投入,要么让它们普遍可用,要么增加新功能。最近,微软为Cosmos DB数据库服务增加了更多功能,并让MySQL和PostgreSQL的数据库服务普遍可用。亚马逊最近在AWS平台上进行的数据库服务更新包括现在普遍可用的Amazon Neptune、新的Cloud Graph Database服务和Aurora Serverless MySQL。
\\查看英文原文:New Updates to Google's Cloud Spanner and Cloud Bigtable Databases